Introduction:
In Xamarin.Forms, there is no default CheckBox control available and we need to create our own custom CheckBox control. This article can explain you about to create CheckBox control and it's properties.
2. How to create CheckBox in Xamarin.Forms app?
In Xamarin.Forms, there is no default CheckBox control available and we need to create our own custom CheckBox control. This article can explain you about to create CheckBox control and it's properties.
Requirements:
- This article source code is prepared by using Visual Studio Community for Mac (7.3.2). And it is better to install latest visual studio updates from here.
- This sample project is Xamarin.Forms project and tested in Android emulator and iOS simulator.
Description:
This article can explain you below topics:
1. How to create Xamarin.Forms PCL project with Visual studio for Mac?
2. How to create CheckBox in Xamarin.Forms app?
3. How to use custom CheckBox in Xamarin.Forms?
1. How to create Xamarin.Forms PCL project with Visual studio for Mac?
Before to create CheckBox control, first we need to create the new Xamarin.Forms project.
- Launch Visual Studio for Mac.
- On the File menu, select New Solution.
- The New Project dialog appears. The left pane of the dialog lets you select the type of templates to display. In the left pane Multiplatform > App > Xamarin.Forms > Forms App and click on Next.
- Enter your App Name (Ex: CheckBoxSample). Select Target Platforms to Android & iOS and Shared Code to Portable Class Library after that click on Next button.
- You can choose your project location like below and Create new project.
After that your new Xamarin.Forms will be load with default MVVM pattern which will have three folders name like Models, Views, ViewModels. So remove all files inside that folders and later we will add our own files in this article.
If you search for CheckBox in Xamarin.Forms in internet you will find more resources to create CheckBox and you may find mostly two answers like below
1. We can create our own CheckBox by inheriting ContentView.
2. We can use Nuget package library like XLabs.form. But this is having more bugs and is no longer maintained, and even says so on the github repo.
In this article, we are choosing first option to create CheckBox by inheriting ContentView. And please follow below few steps for the same
1. We can create our own CheckBox by inheriting ContentView.
2. We can use Nuget package library like XLabs.form. But this is having more bugs and is no longer maintained, and even says so on the github repo.
In this article, we are choosing first option to create CheckBox by inheriting ContentView. And please follow below few steps for the same
Step 1: Create ContentView
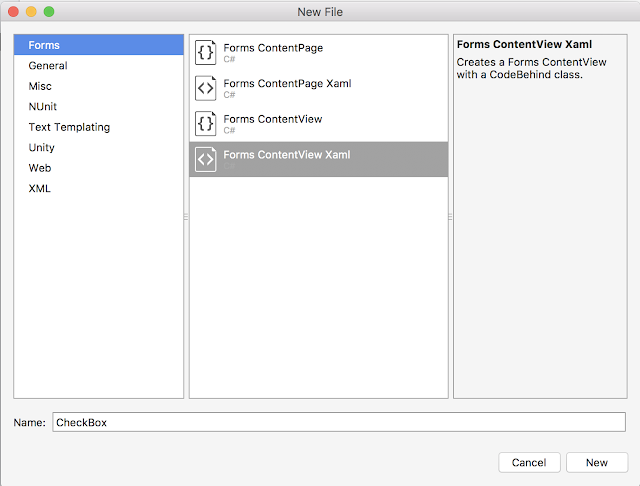
We are following default MVVM design pattern. And here we will place custom controls in Controls folder. So right click on your project name CheckBoxSample => Add => New Folder name is "Controls". After that right click on your newly created the folder => Add => New File => Forms => Forms ContentView Xaml and name it CheckBox.
Step 2: Add UI to CheckBox
In general, CheckBox control required major four elements.
Now open CheckBox.xaml and add below code.
Step 3: Add properties to CheckBox
We are going to add below Bindable properties for our CheckBox control.
Also we are applying animation while check box taking up check mark and hiding it.
Now open CheckBox.Xaml.cs and add below code.
We complete creation of CheckBox and it will also support data binding. So we can dynamically supply all properties of checkbox.
4. How to use custom CheckBox in Xamarin.Forms?
- Title: Here we will take Label control to display title of CheckBox.
- Border: Here we will take one Image control that will hold BorderImageSource.
- Checkmark: Here we will take one Image control that will hold CheckMarkSource. And this check mark visibility should be based on user tap interaction which should deal by the some other property like IsChecked. I mean if IsChecked is True, check mark should be visible or else not visible.
- Background: Here we will take one Image control that will hold BackGroundImageSource
Now open CheckBox.xaml and add below code.
- <?xml version="1.0" encoding="UTF-8"?>
- <ContentView xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="CheckBoxSample.Controls.CheckBox">
- <ContentView.Content>
- <StackLayout Orientation="Horizontal"
- x:Name="mainContainer"
- HorizontalOptions="FillAndExpand"
- VerticalOptions="FillAndExpand"
- Padding="0"
- Spacing="5">
- <AbsoluteLayout HorizontalOptions="Center"
- VerticalOptions="Center"
- WidthRequest="20"
- HeightRequest="20"
- x:Name="imageContainer">
- <Image Source="{Binding CheckedBackgroundImageSource}"
- x:Name="checkedBackground"
- Aspect="AspectFit"
- AbsoluteLayout.LayoutBounds="0.5, 0.5, 1, 1"
- AbsoluteLayout.LayoutFlags="All"
- Opacity="0"
- InputTransparent="True"/>
- <Image Source="{Binding BorderImageSource}"
- x:Name="borderImage"
- Aspect="AspectFit"
- AbsoluteLayout.LayoutBounds="0.5, 0.5, 1, 1"
- AbsoluteLayout.LayoutFlags="All"
- InputTransparent="True"/>
- <Image Source="{Binding CheckmarkImageSource}"
- x:Name="checkedImage"
- Aspect="AspectFit"
- AbsoluteLayout.LayoutBounds="0.5, 0.5, 1, 1"
- AbsoluteLayout.LayoutFlags="All"
- Opacity="0"
- InputTransparent="True"/>
- </AbsoluteLayout>
- <Label x:Name="controlLabel"
- HorizontalOptions="FillAndExpand"
- VerticalOptions="FillAndExpand"
- HorizontalTextAlignment="Start"
- VerticalTextAlignment="Center"
- Text="{Binding Title}"
- Style="{Binding LabelStyle}"
- InputTransparent="True"/>
- </StackLayout>
- </ContentView.Content>
- </ContentView>
Step 3: Add properties to CheckBox
We are going to add below Bindable properties for our CheckBox control.
- TitleProperty: To bind tile of check box.
- LabelStyleProperty: To to set style to Title label.
- IsCheckedProperty: To maintain CheckBox states for check or uncheck.
- BorderImageSourceProperty: To set Border image for CheckBox.
- CheckedBackgroundImageSourceProperty:To set Background image for CheckBox.
- CheckMarkImageSourceProperty: To set CheckMark image for CheckBox.
- CheckedChangedCommandProperty: To make interaction with checkbox when user tap on it's main container.
Also we are applying animation while check box taking up check mark and hiding it.
Now open CheckBox.Xaml.cs and add below code.
- using System;
- using System.Collections.Generic;
- using Xamarin.Forms;
- using Xamarin.Forms.Xaml;
- namespace CheckBoxSample.Controls
- { /// <summary>
- /// Custom checkbox control
- /// </summary>
- [XamlCompilation(XamlCompilationOptions.Compile)]
- public partial class CheckBox : ContentView
- {
- public CheckBox()
- {
- InitializeComponent();
- controlLabel.BindingContext = this;
- checkedBackground.BindingContext = this;
- checkedImage.BindingContext = this;
- borderImage.BindingContext = this;
- mainContainer.GestureRecognizers.Add(new TapGestureRecognizer()
- {
- Command = new Command(tapped)
- });
- }
- public static readonly BindableProperty BorderImageSourceProperty = BindableProperty.Create(nameof(BorderImageSource), typeof(string), typeof(CheckBox), "", BindingMode.OneWay);
- public static readonly BindableProperty CheckedBackgroundImageSourceProperty = BindableProperty.Create(nameof(CheckedBackgroundImageSource), typeof(string), typeof(CheckBox), "", BindingMode.OneWay);
- public static readonly BindableProperty CheckmarkImageSourceProperty = BindableProperty.Create(nameof(CheckmarkImageSource), typeof(string), typeof(CheckBox), "", BindingMode.OneWay);
- public static readonly BindableProperty IsCheckedProperty = BindableProperty.Create(nameof(IsChecked), typeof(bool), typeof(CheckBox), false, BindingMode.TwoWay, propertyChanged: checkedPropertyChanged);
- public static readonly BindableProperty TitleProperty = BindableProperty.Create(nameof(Title), typeof(string), typeof(CheckBox), "", BindingMode.OneWay);
- public static readonly BindableProperty CheckedChangedCommandProperty = BindableProperty.Create(nameof(CheckedChangedCommand), typeof(Command), typeof(CheckBox), null, BindingMode.OneWay);
- public static readonly BindableProperty LabelStyleProperty = BindableProperty.Create(nameof(LabelStyle), typeof(Style), typeof(CheckBox), null, BindingMode.OneWay);
- public string BorderImageSource
- {
- get { return (string)GetValue(BorderImageSourceProperty); }
- set { SetValue(BorderImageSourceProperty, value); }
- }
- public string CheckedBackgroundImageSource
- {
- get { return (string)GetValue(CheckedBackgroundImageSourceProperty); }
- set { SetValue(CheckedBackgroundImageSourceProperty, value); }
- }
- public string CheckmarkImageSource
- {
- get { return (string)GetValue(CheckmarkImageSourceProperty); }
- set { SetValue(CheckmarkImageSourceProperty, value); }
- }
- public bool IsChecked
- {
- get { return (bool)GetValue(IsCheckedProperty); }
- set { SetValue(IsCheckedProperty, value); }
- }
- public string Title
- {
- get { return (string)GetValue(TitleProperty); }
- set { SetValue(TitleProperty, value); }
- }
- public Command CheckedChangedCommand
- {
- get { return (Command)GetValue(CheckedChangedCommandProperty); }
- set { SetValue(CheckedChangedCommandProperty, value); }
- }
- public Style LabelStyle
- {
- get { return (Style)GetValue(LabelStyleProperty); }
- set { SetValue(LabelStyleProperty, value); }
- }
- public Label ControlLabel
- {
- get { return controlLabel; }
- }
- static void checkedPropertyChanged(BindableObject bindable, object oldValue, object newValue)
- {
- ((CheckBox)bindable).ApplyCheckedState();
- }
- /// <summary>
- /// Handle chackox tapped action
- /// </summary>
- void tapped()
- {
- IsChecked = !IsChecked;
- ApplyCheckedState();
- }
- /// <summary>
- /// Reflect the checked event change on the UI
- /// with a small animation
- /// </summary>
- /// <param name="isChecked"></param>
- ///
- void ApplyCheckedState()
- {
- Animation storyboard = new Animation();
- Animation fadeAnim = null;
- Animation checkBounceAnim = null;
- Animation checkFadeAnim = null;
- double fadeStartVal = 0;
- double fadeEndVal = 1;
- double scaleStartVal = 0;
- double scaleEndVal = 1;
- Easing checkEasing = Easing.CubicIn;
- if (IsChecked)
- {
- checkedImage.Scale = 0;
- fadeStartVal = 0;
- fadeEndVal = 1;
- scaleStartVal = 0;
- scaleEndVal = 1;
- checkEasing = Easing.CubicIn;
- }
- else
- {
- fadeStartVal = 1;
- fadeEndVal = 0;
- scaleStartVal = 1;
- scaleEndVal = 0;
- checkEasing = Easing.CubicOut;
- }
- fadeAnim = new Animation(
- callback: d => checkedBackground.Opacity = d,
- start: fadeStartVal,
- end: fadeEndVal,
- easing: Easing.CubicOut
- );
- checkFadeAnim = new Animation(
- callback: d => checkedImage.Opacity = d,
- start: fadeStartVal,
- end: fadeEndVal,
- easing: checkEasing
- );
- checkBounceAnim = new Animation(
- callback: d => checkedImage.Scale = d,
- start: scaleStartVal,
- end: scaleEndVal,
- easing: checkEasing
- );
- storyboard.Add(0, 0.6, fadeAnim);
- storyboard.Add(0, 0.6, checkFadeAnim);
- storyboard.Add(0.4, 1, checkBounceAnim);
- storyboard.Commit(this, "checkAnimation", length: 600);
- if (CheckedChangedCommand != null && CheckedChangedCommand.CanExecute(this))
- CheckedChangedCommand.Execute(this);
- }
- }
- }
We complete creation of CheckBox and it will also support data binding. So we can dynamically supply all properties of checkbox.
4. How to use custom CheckBox in Xamarin.Forms?
Now we are ready to our own CheckBox control. Before to use it, let's create one ContentPage in Views folder.
To create page, right click on Views folder => Add =>New File => Forms => Forms ContentPage Xaml and name it HomePage like below.
To use CheckBox in our xaml page. First we need declare namespace of CheckBox.
- xmlns:ctrls="clr-namespace:CheckBoxSample.Controls"
And then we can use CheckBox like below
- <ctrls:CheckBox x:Name="cbIndia" Title="India" IsChecked="True" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
Here we set the values for the CheckBox properties are
Title: India
IsChecked: True
BorderImageSource: checkborder.png
CheckBackgroundImageSource: checkcheckedbg.png
CheckmarkImageSource: checkcheckmark.png
We should add all above images to Android drawable folder and for iOS Resources folder
We can also use our CheckBox inside ListView like below as our control can support databinding:
- <ListView x:Name="CountryListView"
- HorizontalOptions="FillAndExpand"
- VerticalOptions="FillAndExpand"
- HasUnevenRows="True"
- BackgroundColor="White"
- ItemsSource="{Binding CountryList}" Margin="5" HeightRequest="200">
- <ListView.ItemTemplate>
- <DataTemplate>
- <ViewCell>
- <StackLayout Padding="5">
- <ctrls:CheckBox x:Name="cbUS" Title="{Binding Name}" IsVisible="{Binding IsVisible}" IsChecked="{Binding IsSelected}" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
- </StackLayout>
- </ViewCell>
- </DataTemplate>
- </ListView.ItemTemplate>
- </ListView>
Now open HomePage.xaml file, add below total source code.
- <?xml version="1.0" encoding="UTF-8"?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="CheckBoxSample.Views.HomePage"
- xmlns:ctrls="clr-namespace:CheckBoxSample.Controls" >
- <StackLayout>
- <StackLayout x:Name="stackPanel" Margin="20,20,0,0">
- <Label Text="CheckBox inside ListBox" FontSize="25" FontAttributes="Bold" />
- <ListView x:Name="CountryListView"
- HorizontalOptions="FillAndExpand"
- VerticalOptions="FillAndExpand"
- HasUnevenRows="True"
- BackgroundColor="White"
- ItemsSource="{Binding CountryList}" Margin="5" HeightRequest="200">
- <ListView.ItemTemplate>
- <DataTemplate>
- <ViewCell>
- <StackLayout Padding="5">
- <ctrls:CheckBox x:Name="cbUS" Title="{Binding Name}" IsVisible="{Binding IsVisible}" IsChecked="{Binding IsSelected}" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
- </StackLayout>
- </ViewCell>
- </DataTemplate>
- </ListView.ItemTemplate>
- </ListView>
- <Label Text="Countries CheckBox Individual:" FontSize="25" FontAttributes="Bold" />
- <ctrls:CheckBox x:Name="cbIndia" Title="India" IsChecked="True" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
- <ctrls:CheckBox x:Name="cbUK" Title="UK" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
- <ctrls:CheckBox x:Name="cbUS" Title="US" BorderImageSource="checkborder" CheckedBackgroundImageSource="checkcheckedbg" CheckmarkImageSource="checkcheckmark" />
- </StackLayout>
- </StackLayout>
- </ContentPage>
For example, if you want to use CheckBox from code behind.
- void CreateCheckBox()
- {
- CheckBox checkbox = new CheckBox();
- checkbox.IsChecked = true;
- checkbox.IsVisible = true;
- checkbox.Title = "Japan";
- checkbox.BorderImageSource = "checkborder";
- checkbox.CheckedBackgroundImageSource = "checkcheckedbg";
- checkbox.CheckmarkImageSource = "checkcheckmark";
- stackPanel.Children.Add(checkbox);
- }
For example, if you want to bind CheckBox from code behind.
- void CheckBoxBinding(){
- Country country = new Country();
- country.Name = "Singapore";
- country.IsSelected = false;
- country.IsVisible = true;
- CheckBox checkbox = new CheckBox();
- checkbox.BindingContext = country;
- checkbox.SetBinding(CheckBox.IsCheckedProperty, "IsSelected", BindingMode.TwoWay);
- checkbox.SetBinding(CheckBox.IsVisibleProperty, "IsVisible");
- checkbox.SetBinding(CheckBox.TitleProperty, "Name");
- checkbox.BorderImageSource = "checkborder";
- checkbox.CheckedBackgroundImageSource = "checkcheckedbg";
- checkbox.CheckmarkImageSource = "checkcheckmark";
- stackPanel.Children.Add(checkbox);
- }
In above code, we bind the CheckBox with Country class object properties (Name, IsSelected, IsVisibile). So let's create Country Class in Model folder. To create class, right click on Models folder => Add =>New File => General => Empty Class and name it Country like below.
Now open Country class and add below properties.
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Runtime.CompilerServices;
- namespace CheckBoxSample
- {
- public class Country: INotifyPropertyChanged
- {
- public string Name { get; set; }
- bool isVisible;
- public bool IsVisible
- {
- get { return isVisible; }
- set { SetProperty(ref isVisible, value); }
- }
- bool isSelected;
- public bool IsSelected
- {
- get { return isSelected; }
- set { SetProperty(ref isSelected, value); }
- }
- protected bool SetProperty<T>(ref T backingStore, T value,
- [CallerMemberName]string propertyName = "",
- Action onChanged = null)
- {
- if (EqualityComparer<T>.Default.Equals(backingStore, value))
- return false;
- backingStore = value;
- onChanged?.Invoke();
- OnPropertyChanged(propertyName);
- return true;
- }
- #region INotifyPropertyChanged
- public event PropertyChangedEventHandler PropertyChanged;
- protected void OnPropertyChanged([CallerMemberName] string propertyName = "")
- {
- var changed = PropertyChanged;
- if (changed == null)
- return;
- changed.Invoke(this, new PropertyChangedEventArgs(propertyName));
- }
- #endregion
- }
- }
For example, in our xaml page we used ListView and want to bind list of country CheckBox Items from code behind.
Then create one ViewModel class that will create list of country object and then set the ListView ItemsSource property to list object. So to create class right click on ViewModels folder and create it with name of HomeViewModel.cs. Open HomeViewModel class and create list of country objects like below:
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Runtime.CompilerServices;
- using Xamarin.Forms;
- namespace CheckBoxSample.ViewModels
- {
- public class HomeViewModel
- {
- public HomeViewModel()
- {
- CountryList = new List<Country>();
- CountryList.Add(new Country(){Name="Country1", IsSelected=true, IsVisible=true});
- CountryList.Add(new Country() { Name = "Country2", IsSelected = true, IsVisible = true });
- CountryList.Add(new Country() { Name = "Country3", IsSelected = false, IsVisible = true });
- CountryList.Add(new Country() { Name = "Country4", IsSelected = true, IsVisible = true });
- CountryList.Add(new Country() { Name = "Country5", IsSelected = false, IsVisible = true });
- CountryList.Add(new Country() { Name = "Country6", IsSelected = true, IsVisible = true });
- }
- public List<Country> CountryList { get; set; }
- }
- }
Then assign view model object to home page BindingContext. Let's see overview of total source code of HopePage.xaml.cs file.
- using System;
- using System.Collections.Generic;
- using CheckBoxSample.Controls;
- using CheckBoxSample.ViewModels;
- using Xamarin.Forms;
- namespace CheckBoxSample.Views
- {
- public partial class HomePage : ContentPage
- {
- HomeViewModel _homeViewModel;
- public HomePage()
- {
- InitializeComponent();
- BindingContext= _homeViewModel = new HomeViewModel();
- CreateCheckBox();
- CheckBoxBinding();
- }
- /// <summary>
- /// Creating checkbox with assigned values (Bg, border, title, selection)
- /// </summary>
- void CreateCheckBox()
- {
- CheckBox checkbox = new CheckBox();
- checkbox.IsChecked = true;
- checkbox.IsVisible = true;
- checkbox.Title = "Japan";
- checkbox.BorderImageSource = "checkborder";
- checkbox.CheckedBackgroundImageSource = "checkcheckedbg";
- checkbox.CheckmarkImageSource = "checkcheckmark";
- stackPanel.Children.Add(checkbox);
- }
- /// <summary>
- /// Checkbox binding with homeViewModel
- /// </summary>
- void CheckBoxBinding(){
- Country country = new Country();
- country.Name = "Singapore";
- country.IsSelected = false;
- country.IsVisible = true;
- CheckBox checkbox = new CheckBox();
- checkbox.BindingContext = country;
- checkbox.SetBinding(CheckBox.IsCheckedProperty, "IsSelected", BindingMode.TwoWay);
- checkbox.SetBinding(CheckBox.IsVisibleProperty, "IsVisible");
- checkbox.SetBinding(CheckBox.TitleProperty, "Name");
- checkbox.BorderImageSource = "checkborder";
- checkbox.CheckedBackgroundImageSource = "checkcheckedbg";
- checkbox.CheckmarkImageSource = "checkcheckmark";
- stackPanel.Children.Add(checkbox);
- }
- }
- }
Demo Screens from Android:
Demo Screens from iOS:
You can directly work on below sample source code to understand the this article.
FeedBack Note: Please share your thoughts, what you think about this post, Is this post really helpful for you? Otherwise, it would be very happy, if you have any thoughts for to implement this requirement in any other way? I always welcome if you drop comments on this post and it would be impressive.










Hi!
ReplyDeleteIs that working in iOS or not
how to excute command method.And how to get all checkbox values
ReplyDeletegetting Error "Got a SIGSEGV while executing native code. This usually indicates
ReplyDeletea fatal error in the mono runtime or one of the native libraries
used by your application." What is the reason to get error in Android